The Best Website Builder also provides
you the best ADA compliance!
We Take ADA Compliance Seriously
but they can go a long way to make a website more usable for everyone.
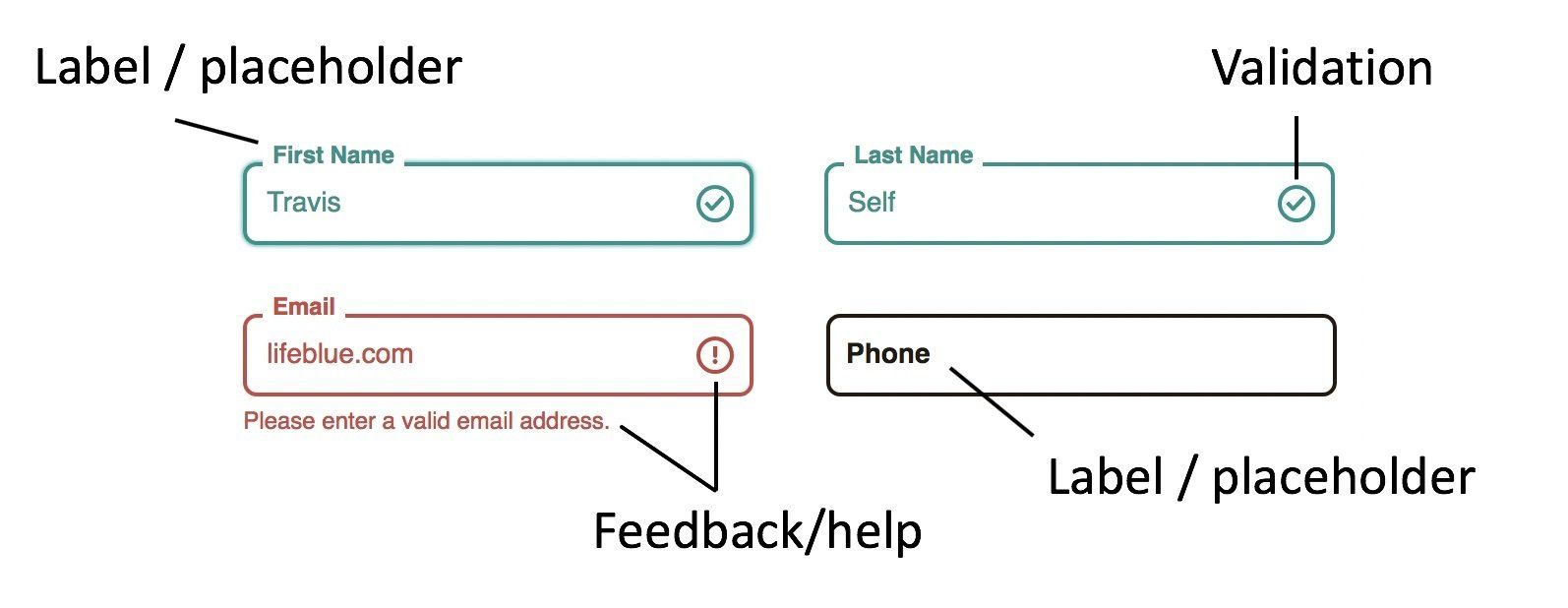
- Provide text alternatives for non-text content.
- Provide captions and other alternatives for multimedia.
- Create content that can be presented in different ways,
- including by assistive technologies, without losing meaning.
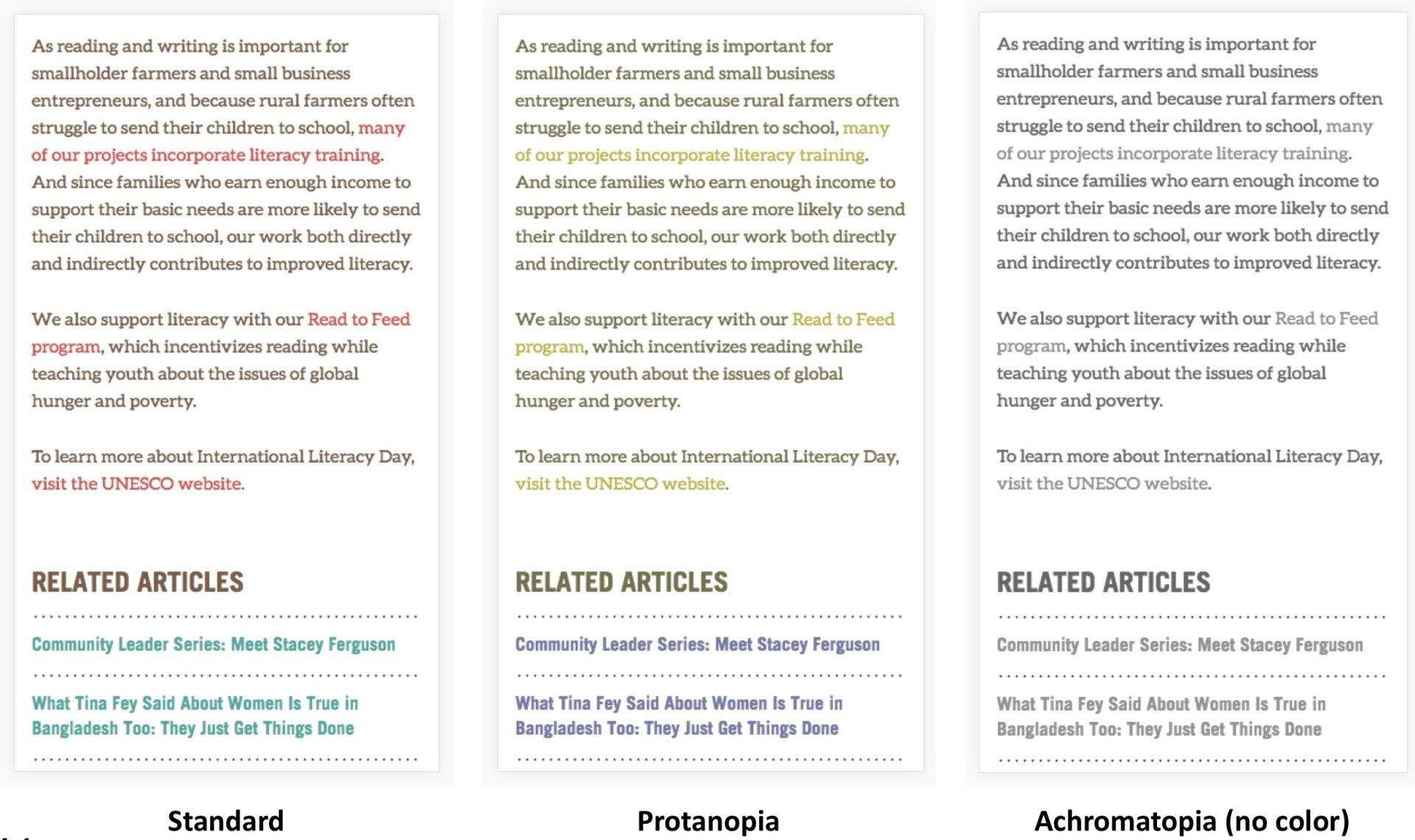
- Make it easier for users to see and hear content.
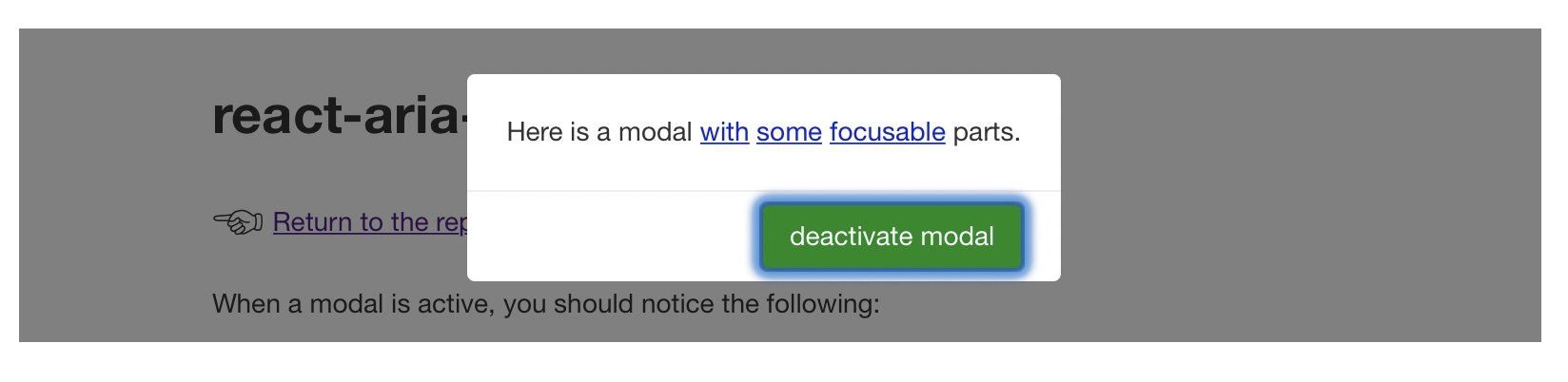
- Make all functionality available from a keyboard.
- Give users enough time to read and use content.
- Do not use content that causes seizures.
- Help users navigate and find content.
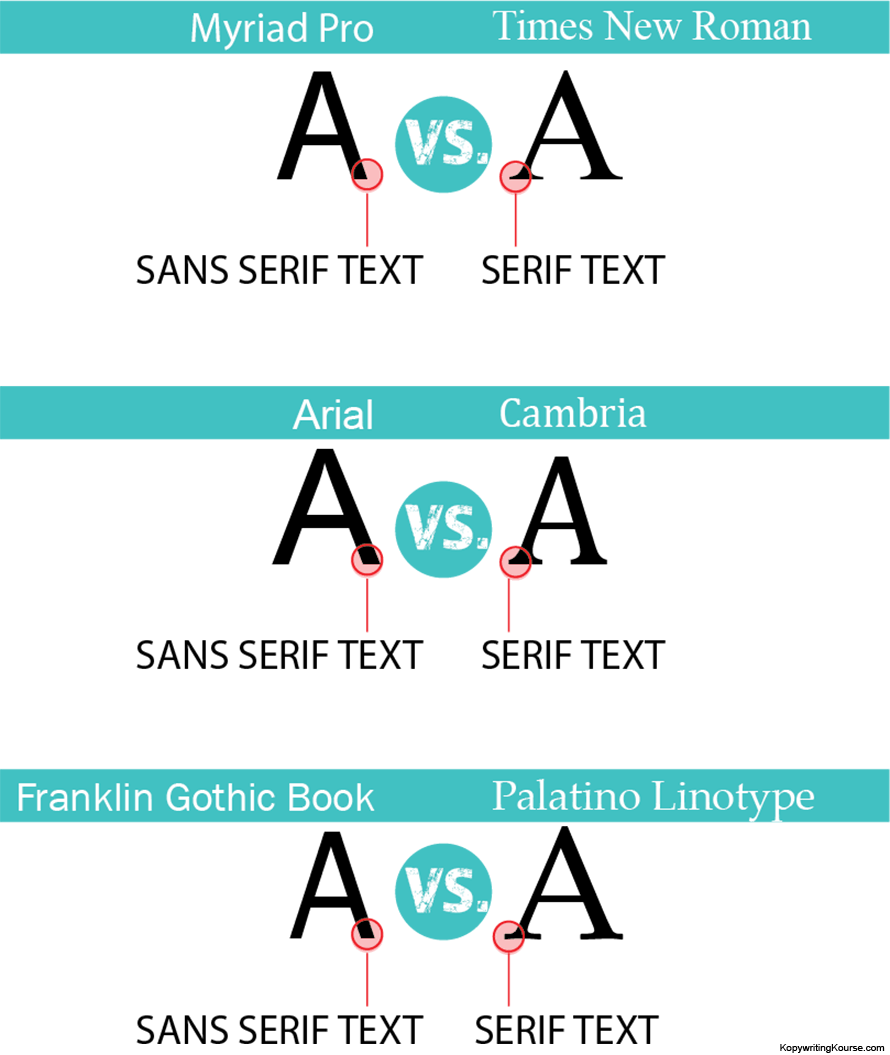
- Make text readable and understandable.
- Make content appear and operate in predictable ways.
- Help users avoid and correct mistakes.
- Maximize compatibility with current and future user tools
Description Title
Level A conformity isn't difficult, but it also provides the least benefit to impaired users. The focus of this level is making it easier for browser readers to navigate and translate the site. While this is an improvement for many websites, it doesn't make a site as accessible as the DOJ would like it to be.
Description Title
Level AA is a little more significant, and makes sites accessible to people with a wider range of disabilities, including the most common barriers to use. It won't impact the look and feel of the site as much as Level AAA compliance, though it does include guidance on color contrast anderror identification. Most businesses should be aiming for Level AA conformity, and it appears to reflect the level of accessibility the DOJ expects.
WCAG 2.0 Level AA is roughly equivalent to the standards in Section 508, although WCAG documentation is more specific and more clearly defined than what's included in Section 508.
Description Title
Level AAA is the most demanding level of accessibility compliance, and it will significantly affect the design of the site. However, it also makes a website accessible to the widest range of people with disabilities.
As mentioned above, under each WCAG 2.0 principle is a list of guidelines, and under each guideline are compliance standards, with techniques and failure examples at each level. Some guidelines include only Level A items; others include items for multiple levels of conformance, building from A to AAA. At each stage, you can easily see what more you would need to do to reach Level AA or AAA. In this way,many websites include elements at multiple levels of accessibility.
We've got the best website builder so you can build the best website
The Best Website Builder So You Can Build Your Best WebsiteContact us for a complete tour to see what I WANT A WEBSITE can do for your website.
I Want A Website | 928 SE 42ns Street, Ocala, FL 34480 | PH. 561-213-9494
Unlimited EVERYTHING websites with UNLIMITED potential